

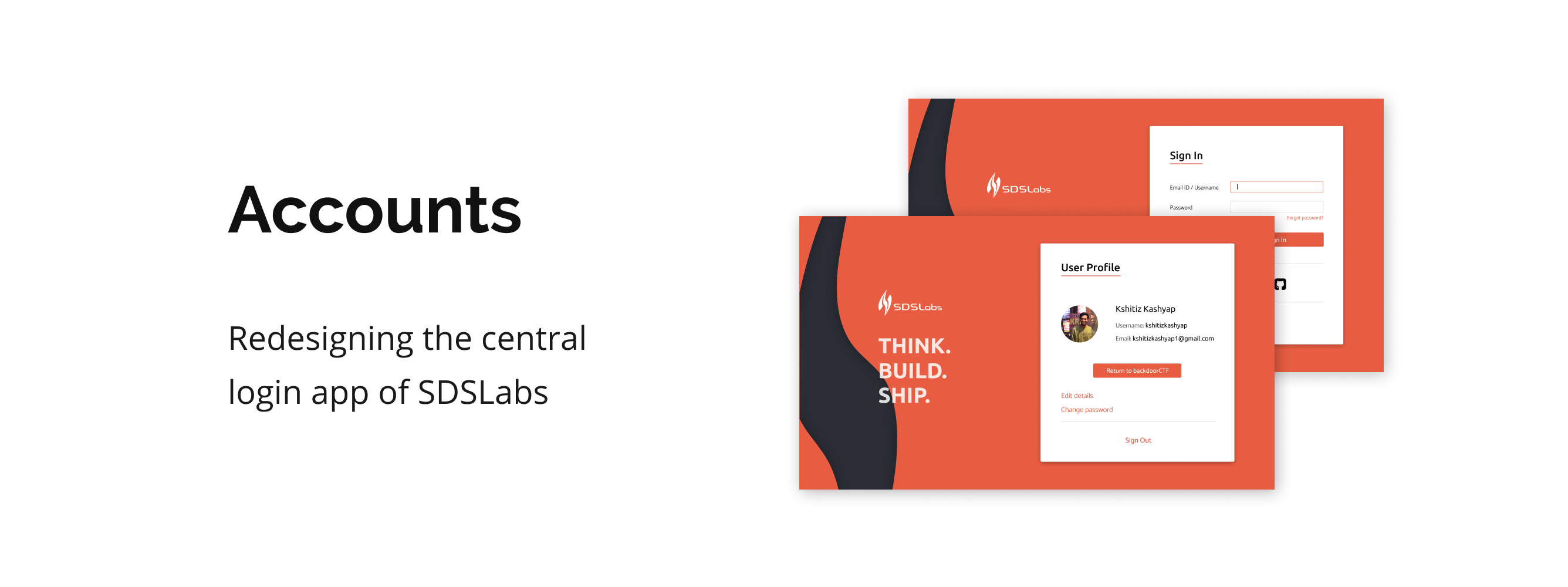
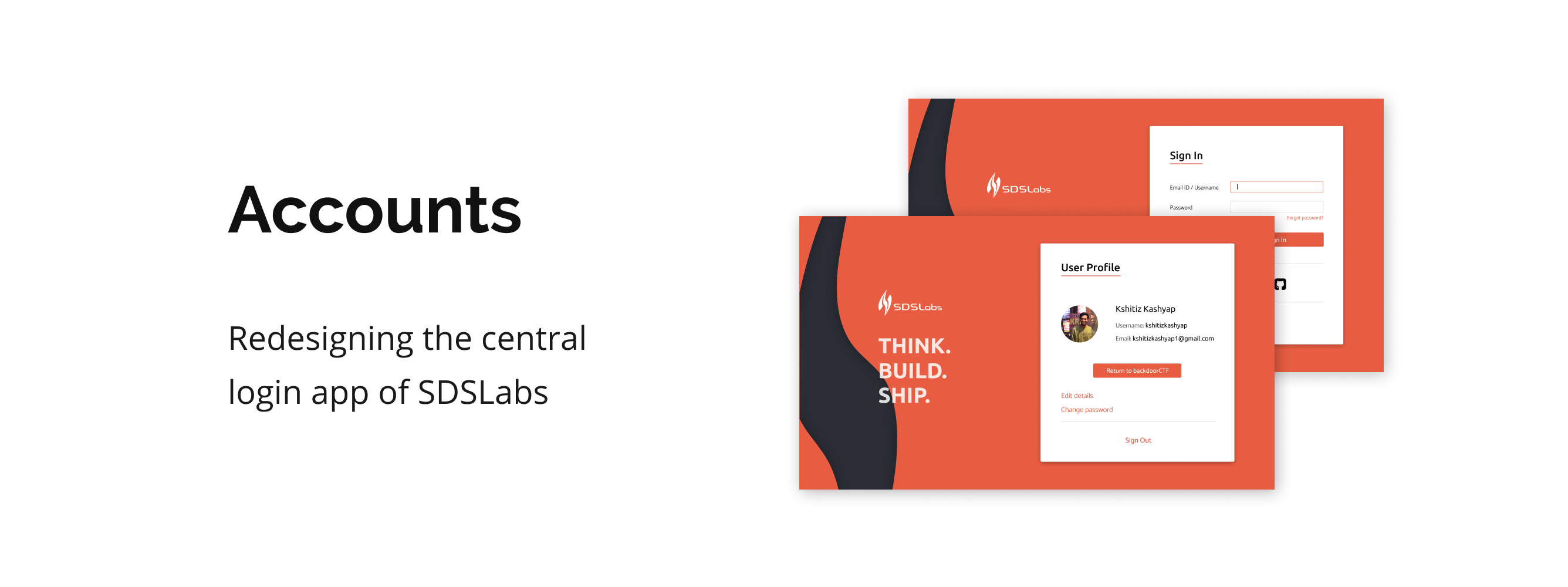
Accounts is the central login portal for the apps of SDSLabs( a student-run technical group of IIT Roorkee, which has built various competition hosting platforms and other apps focused on simplifying the lives of students). Accounts provides a single account to access these applications and saves the users from signing in into each of these applications separately.
For my first summers in college, I was given the task of understanding the user behavior wrt Accounts, and based on it, redesign the flow of the app and also revamp the UI.

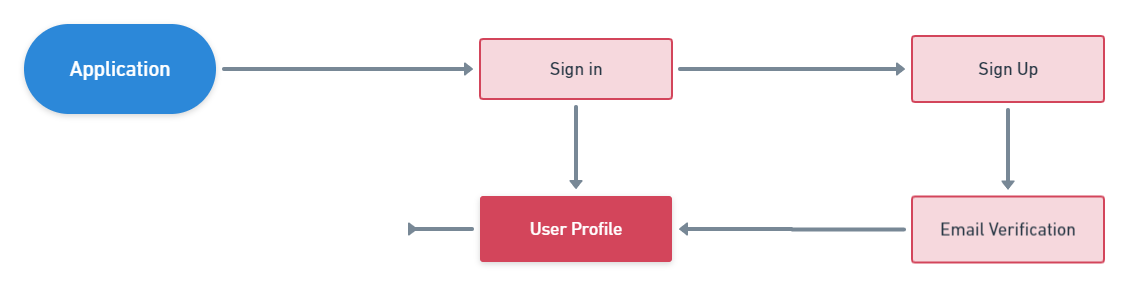
Existing flow of Accounts

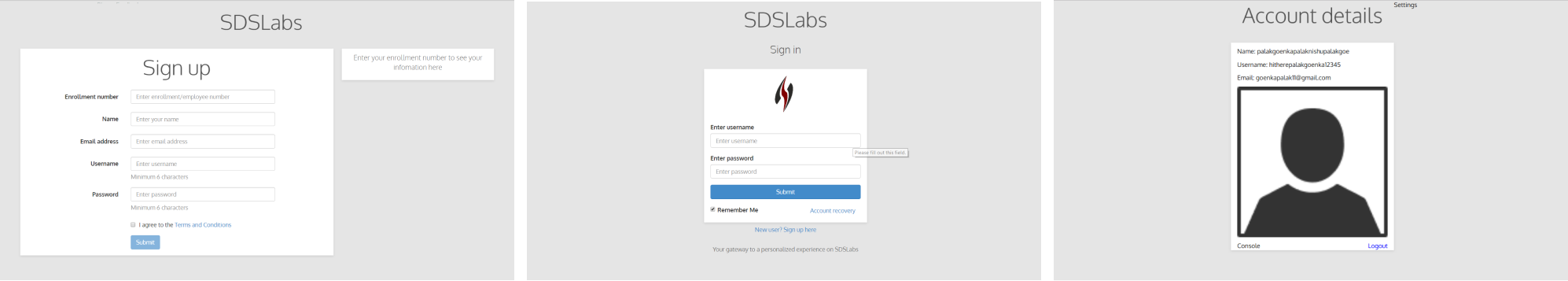
Existing UI of Accounts. 1) Sign Up page, 2) Sign In page, 3) User profile page
On talking to developers of the group, I found that Accounts experiences the significant flux of users before any competition is about to start on any of the platforms.
After identifying the use cases, I needed to fix the flow accordingly. My first idea was to instantly redirect the user to the platform from which the user arrived(as Google does). I discussed this with the senior designers of the group, and the major problem with this was that Accounts is not that popular, and people rarely open it directly. So even to make changes to their account details, they visit Accounts from other platforms. So I decided upon the following flow-

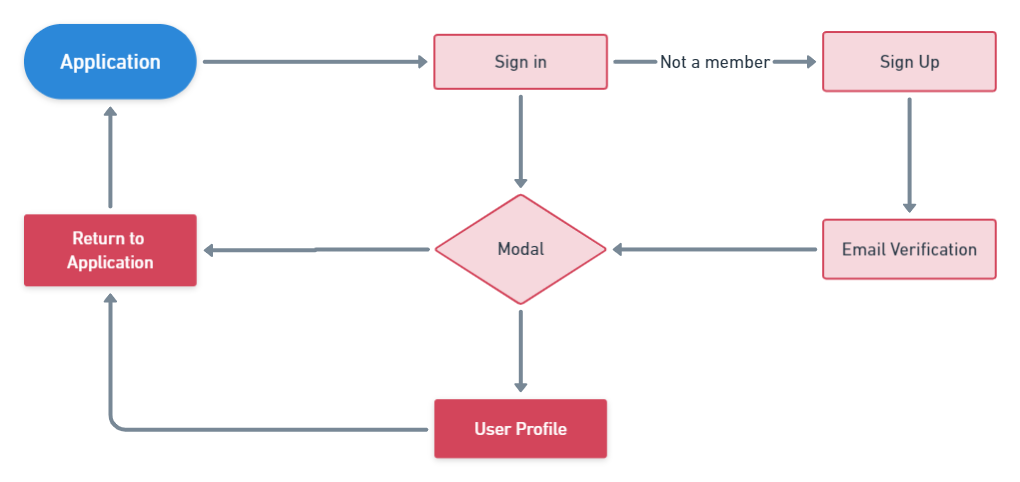
Redesigned flow for Accounts
The next step was to turn the flows into designs, so I started wireframing screens

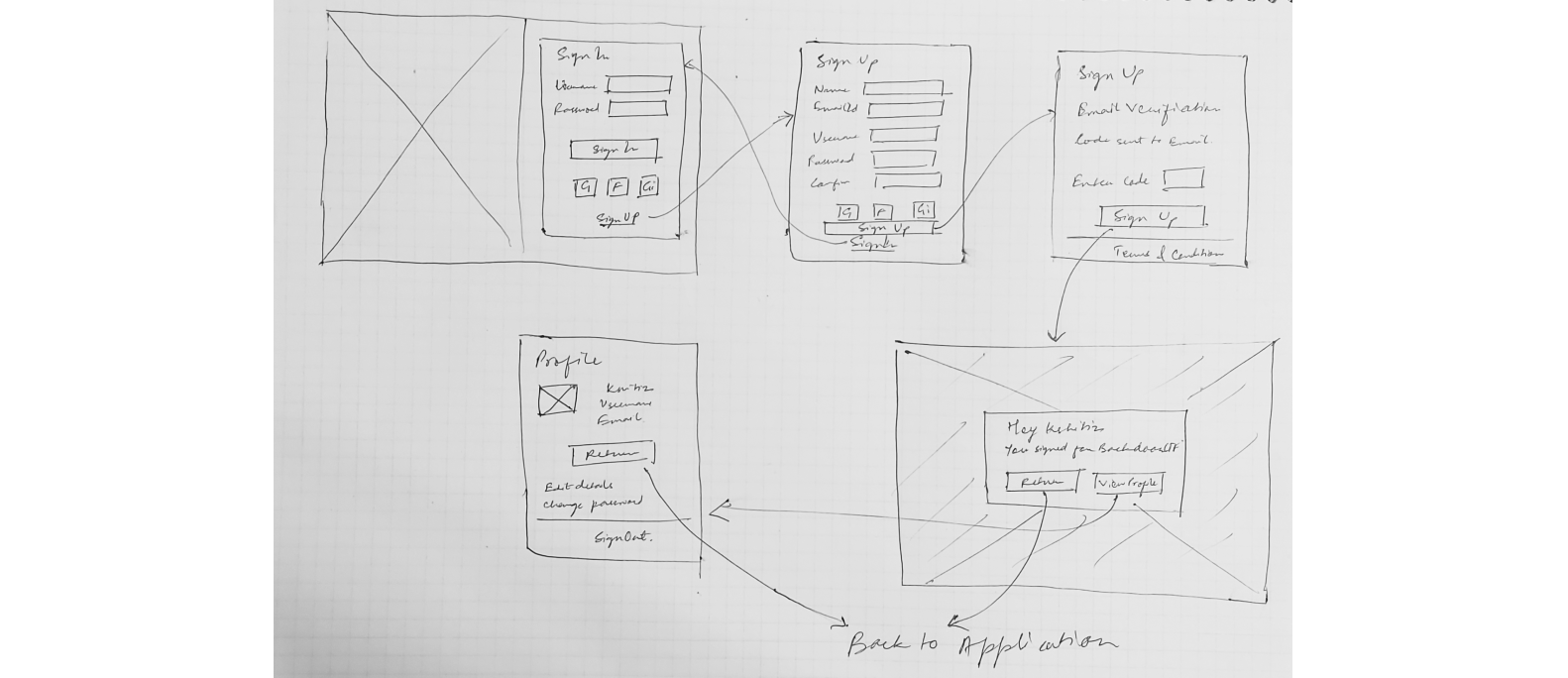
Wireframes
After looking at a lot of inspirations from various websites and after several iterations this is how the final designs looked -

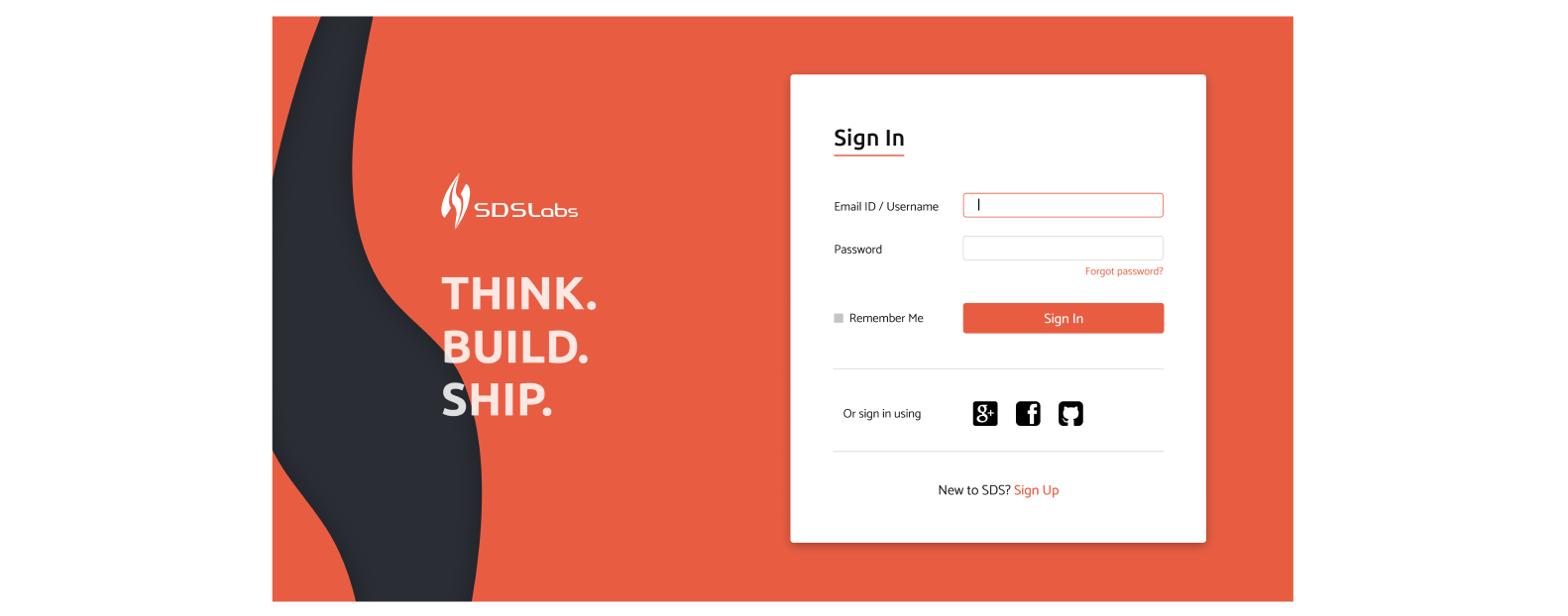
Sign In page

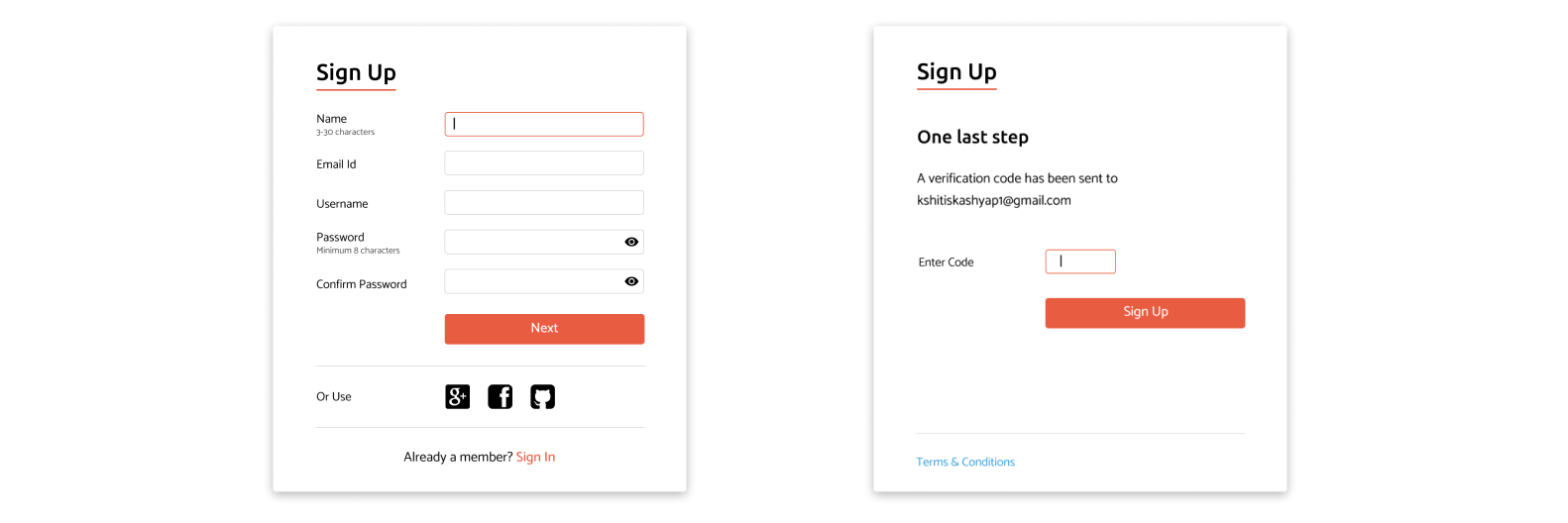
Steps for Sign Up

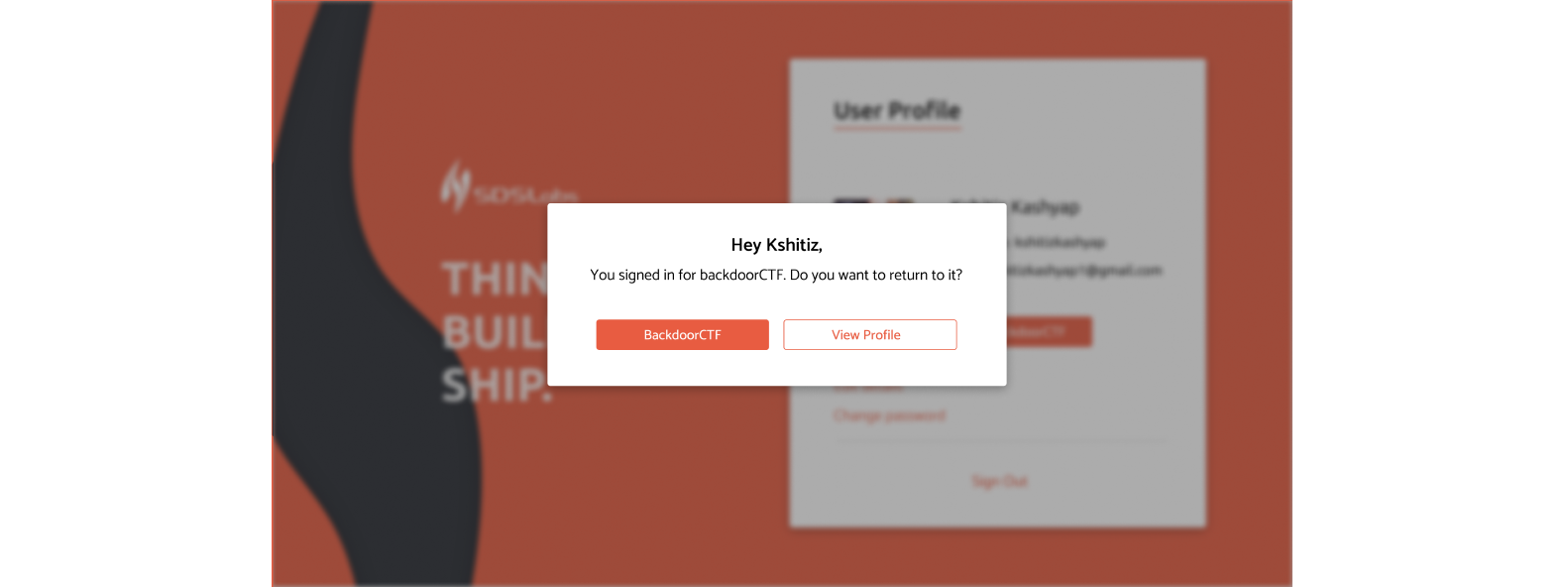
Modal to redirect users after sign in.

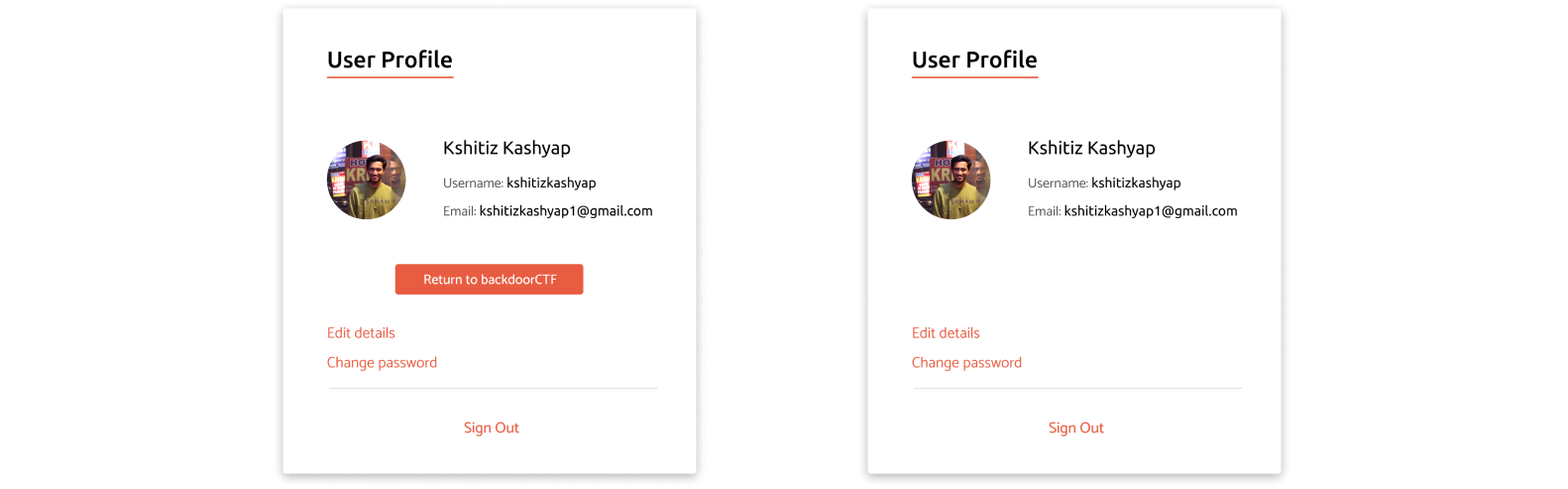
User Profile for the two cases: a)When user comes from an application. b)When user directly signs in to accounts.

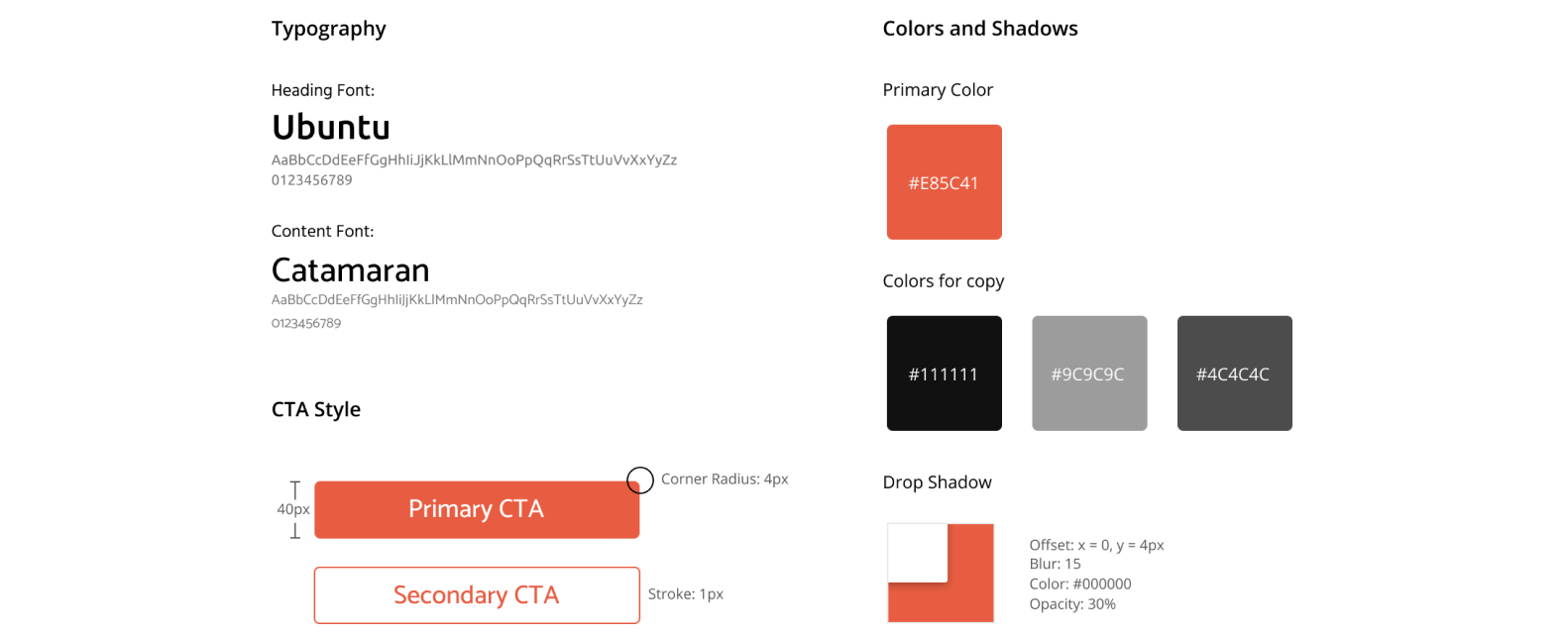
UI Guidelines for Accounts.